ホームページデザインをするならAdobe XD!これひとつでWEBデザインは完璧!

突然ですが、みなさんはAdobe社が出しているXDというWEB、アプリデザインに特化したソフトをご存知ですか?
最近知名度が出てきて利用しているデザイナーさんも見かけるようになりました。
そこで今回、XDとはどういったソフトなのか、ホームページデザインにおいて、XDのいいところを徹底的にご紹介していきたいと思います。
目次
これまでのホームページデザイン
XDを紹介する前にまず、これまでどういった手法でホームページのデザインをしていたのかをご説明します。
ホームページをデザインするにおいて、これでしなければいけないというものは実はありません。
ただ、大体の場合はAdobe PhoshopやIllustoratorを使ってデザインをしています。
しかしこの二つのソフトですが、ホームページデザインをするにおいてはあまりおすすめできません。
その理由をこれから説明していきます。
機能が多すぎる
まず一つ目ですが、機能が多すぎる点です。もともとPhotoshopは画像加工、Illustratorはイラストに特化したソフトで、それぞれの用途にあった機能が付いています。
二つのソフトを用途にあった形で使用するのは非常にいいのですが、実際のところホームページデザインでここまでの機能は正直オーバースペックです。
費用がかかる
続いて費用がかかる点です。PhotoshopとIllustratorを使うためには月額で料金が発生します。
ホームページ制作を仕事して続けていく人は月額で契約してもいいかもしれませんが、単発でやっていく人からしたら大きな固定費になります。
WEB、アプリデザインに特化したXD
ここまで従来WEB、アプリデザインがどのようにして制作されていたかを解説しました。
ここからはXDについて紹介していきたいと思います。
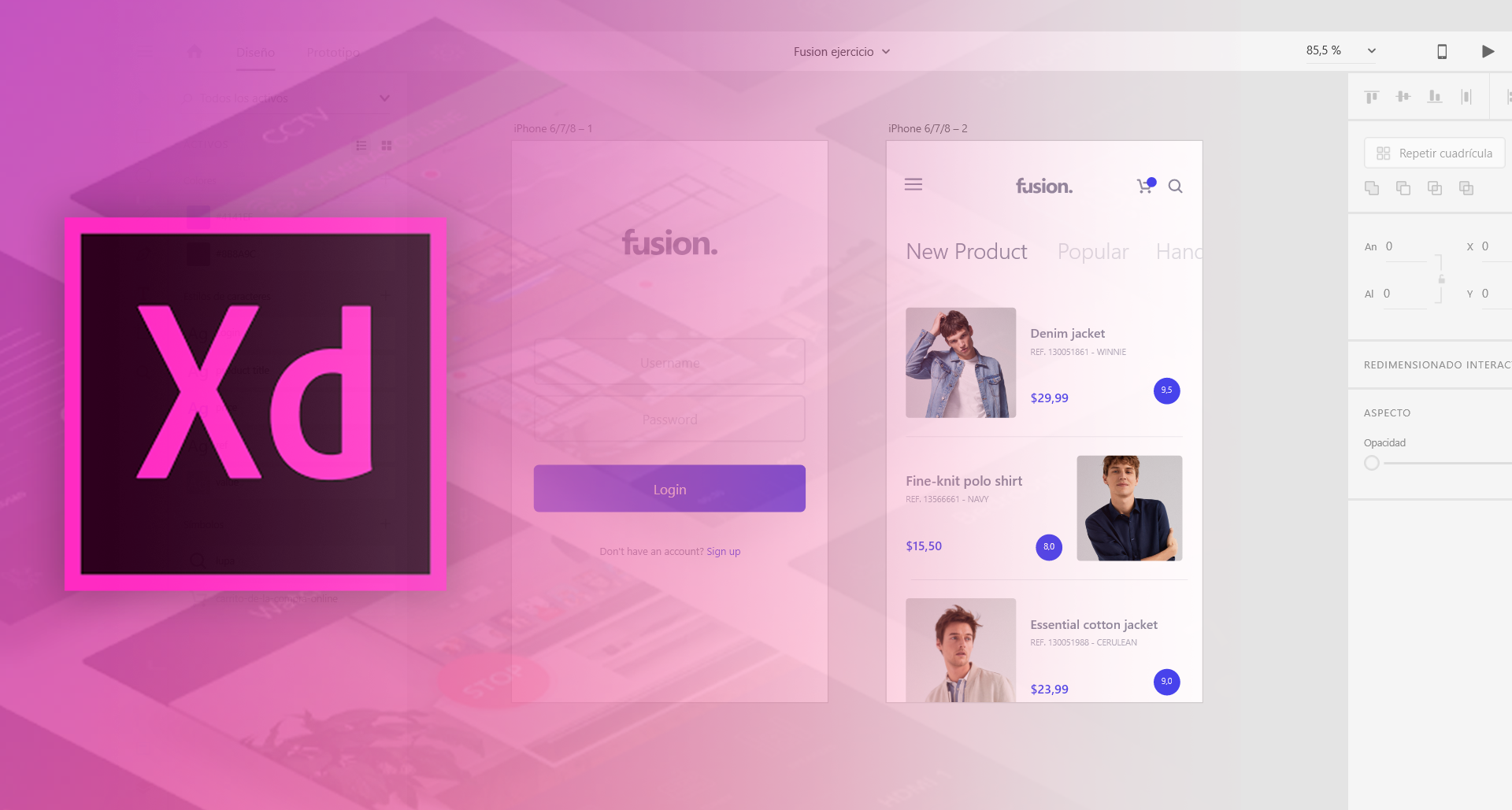
XDは主にWEBサイトのデザインやアプリデザインに特化したソフトで、UI/UXデザインがしやすいソフトです。
なぜXDがホームページデザインをするのにいいのかをこれから説明していきたいと思います。
必要機能に絞られている
XDは機能がかなり絞られており、PhotoshopやIllustratorと比べて、とてもスッキリしたツールバーになっています。
ホームページやアプリでは派手なデザインよりは見やすいデザインの方がいいとされています。
PhotoshopやIllustratorを使えば幅広いデザインができますが、ホームページやアプリデザインではそれらの機能はオーバースペックになってしまいます。
無料で使える
XDは無料で使うことができます。これはAdobeを契約している私からするととても驚きました。この機能が無料で使えるのは正直プロ泣かせですね。
無料で使えるので、単発でホームページ制作をする人やこれからWEB制作をしてみたい人にはもってこいのソフトだと思います。
動的なデザインを作ることができる
XDにはプロトタイプという機能があります。この機能はホームページデザインでは各ページの画面遷移をわかりやすくするため、例えばお問い合わせボタンを押すとお問い合わせ画面にデザイン上で遷移させることができます。
この機能によって、お客さんにデザインの段階でホームページの画面遷移をイメージしていただくことが可能です。
まとめ
いかがだったでしょうか?今回はWEB、アプリデザインに特化したXDを紹介しました。
とても便利なソフトなので皆さんもぜひ使ってみてください。