【神ツール】テキストを一瞬で分割するPhotoshopスクリプト

皆さんはPhotoshopでテキストを使う機会は多いですか?WEBデザインや動画編集をしている方はPhotoshopでテキスト入力する機会も多いと思います。
そこで今回はそんなテキスト入力で役に立つ時短ツールをご紹介したいと思います。記事の最後にはそのツールを配布しているのでぜひ皆さんも使ってみてください。
目次
テキスト分解プラグイン「テキストセパレーター」
テキストセパレーターはその名の通り、テキストをレイヤー別に分けてくれるスクリプトです。
Photoshopでテキストを入力したことがある人ならわかると思いますが、レイヤースタイルでテロップのデザインをしたときに一部テキストだけスタイルを変えたいと思ったら、テキストレイヤーを分割してレイヤースタイルを分ける必要があると思います。
これって結構手間で、複製して分けるテキストをそれぞれ消してするのって地味に時間かかりますよね。
あと一文字ずつ角度変えたり大きさ変えたりする時も一文字ずつテキストレイヤーを分ける必要があってそれぞれ入力するのって面倒ですよね。。
そこでそんな面倒な作業をワンクリックでできるようになるのが「テキストセパレーター」です。
実際に使っていきましょう
使い方は簡単。
- 分割したいところで改行
- スクリプトを実行
使い方
たったの2ステップです。それでは実際にスクリプトを使って見ましょう。
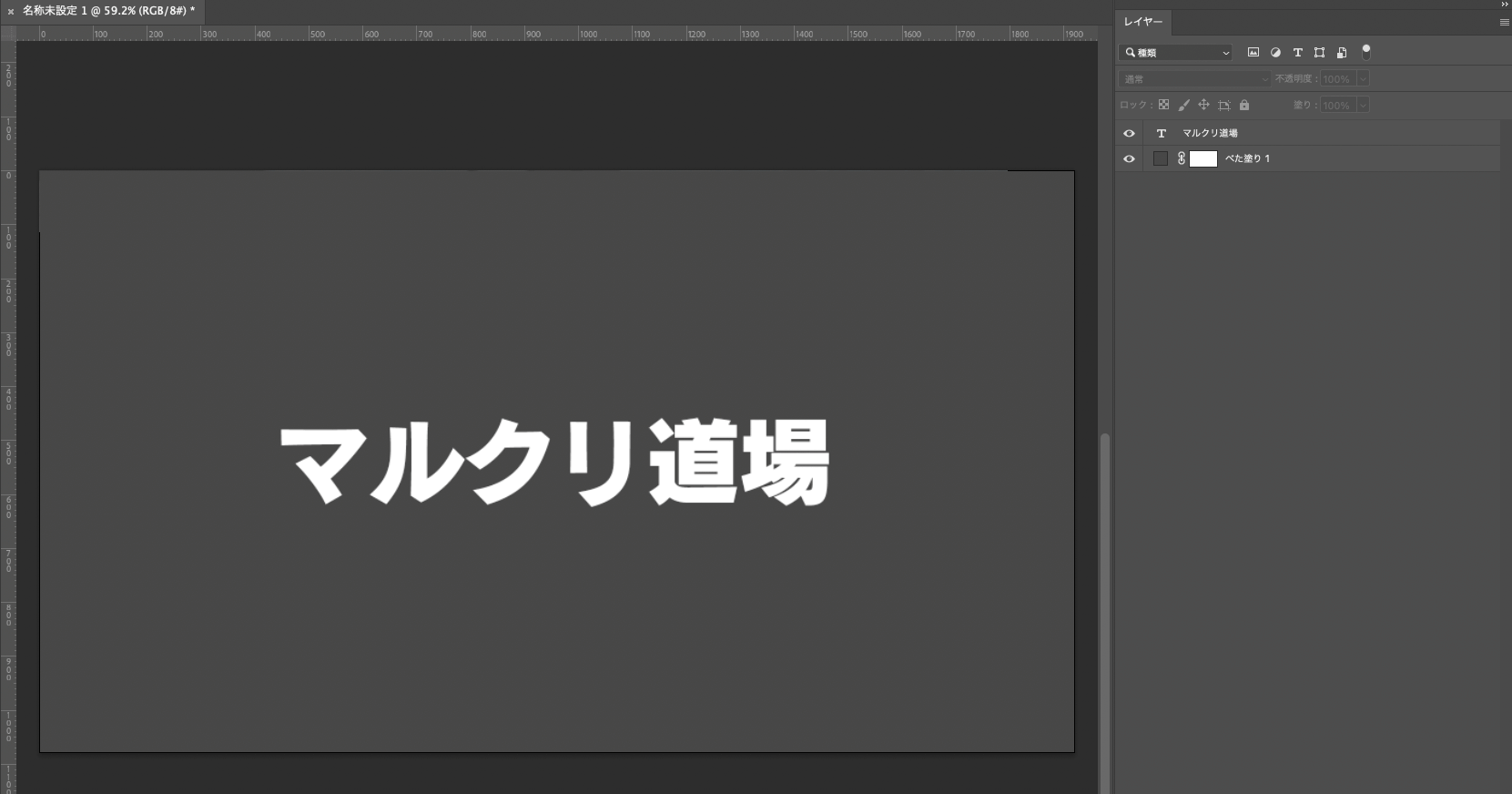
テキストを入力
まずはPhotoshopで適当にテキストを入力します。

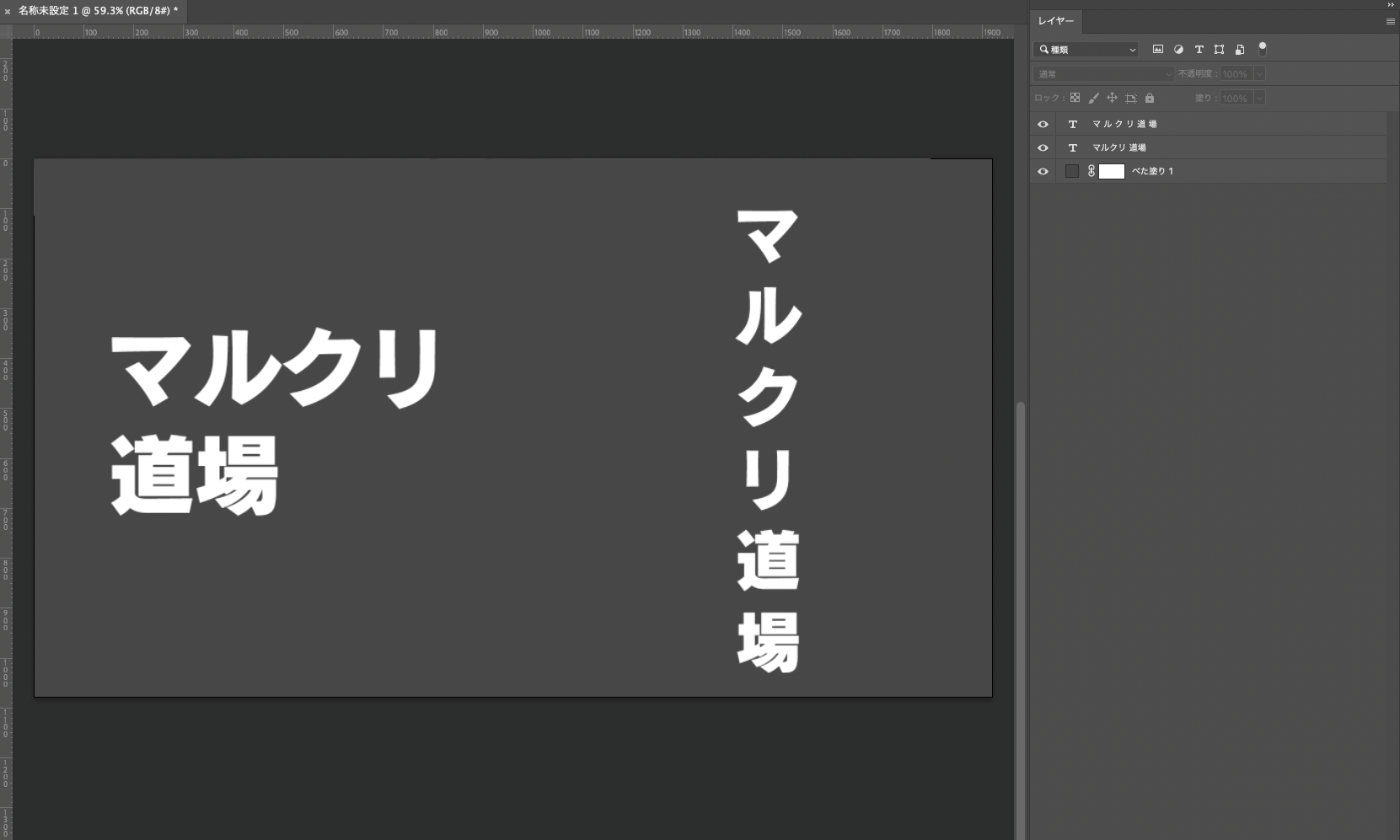
分割したいところで改行
そして分割したいところで改行します。
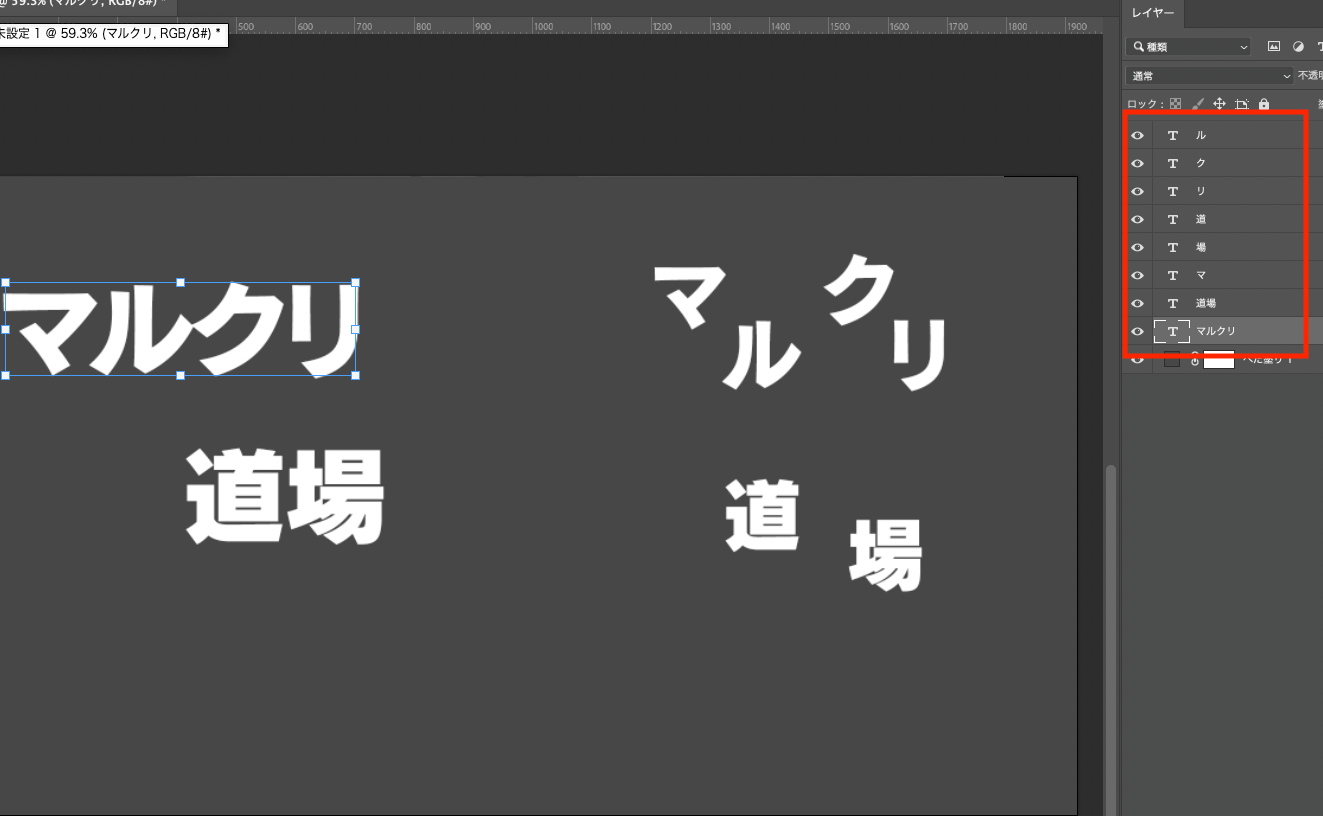
画像は左が「マルクリ」と「道場」で分ける場合です。右は一文字ずつ分ける場合です。

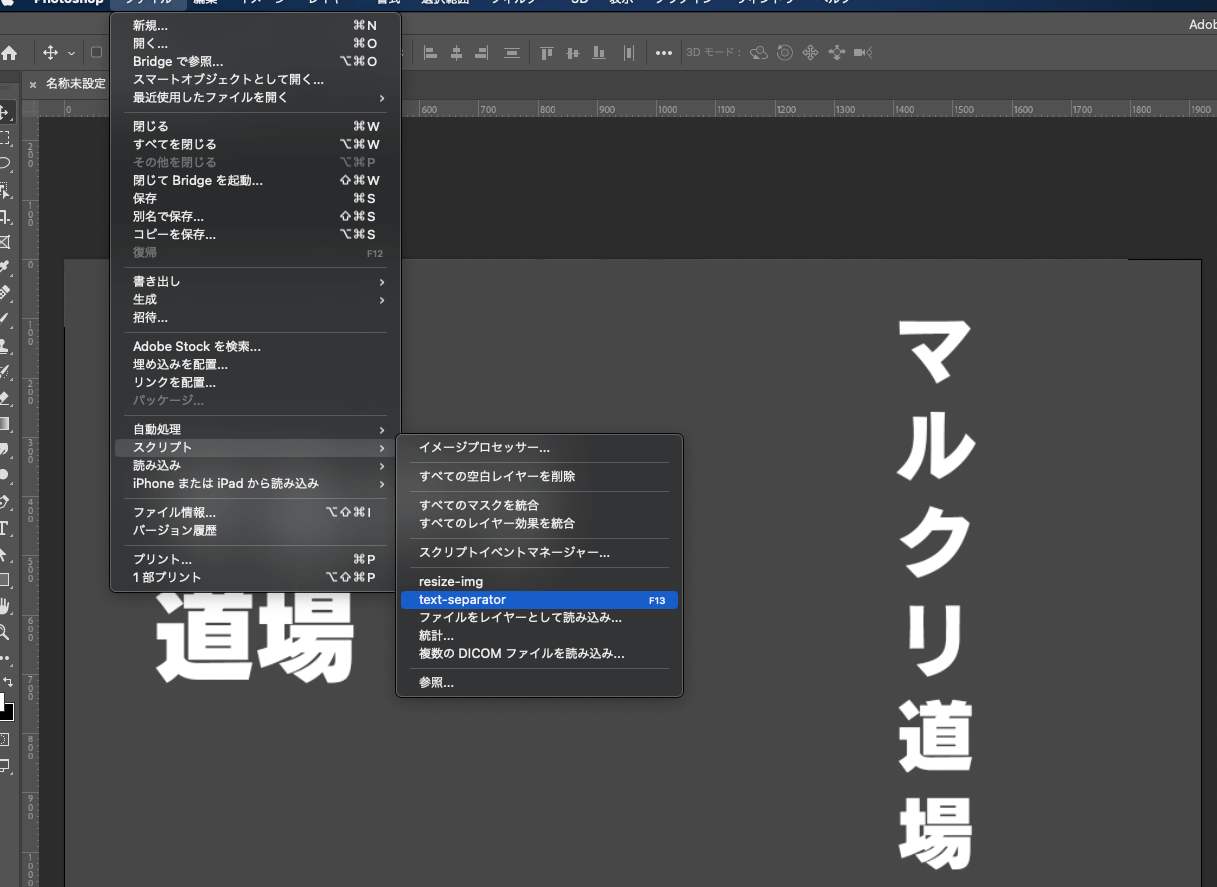
スクリプトを実行
そしてMacの場合はファイル > スクリプト > text-separatorからスクリプトを実行します。

すると改行したところでテキストレイヤーが分割してくれます。

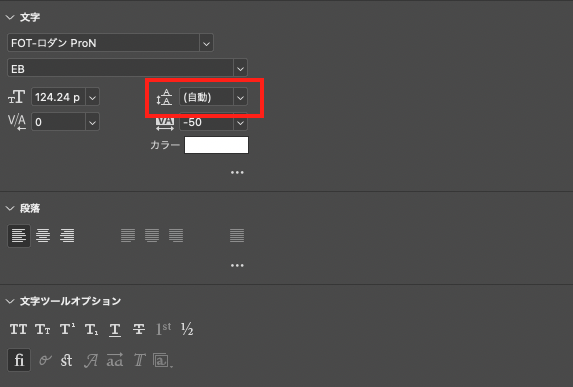
- 行間が自動になっている場合はエラーが出るので、数字で指定されていることを確認してください
注意点

ショートカット/アクションを組んで効率化
スクリプトをPhotoshop内に入れておくとショートカットやアクションに組み込めるので、便利です。
インストールの方法
スクリプトファイル「text-separator.jsx」をダウンロード後に
- アプリケーション/Adobe Photoshop/Presets/Scripts
Mac
- Program Files/Adobe/Adobe Photoshop/Presets/Scripts
Windows
に入れます。
するとPhotoshopのファイル > スクリプトのところにtext-separatorが表示されていると思います。
これでインストール完了です。
最後に
ということで今回ご紹介した「テキストセパレーター」はいかがだったでしょうか?実務でかなり重宝しているツールのひとつだったのでご紹介させていただきました。
ぜひ皆さんも導入して時短して見てください!
ダウンロードは下記フォームからできるので、受け取ってください!

テキストセパレーター
ダウンロードリンクを受け取る