【テンプレ配布あり】Twitterヘッダー画像ガイドPhotoshopテンプレート

みなさん、Twitterは活用していますか?僕は最近Twitterを積極的に使うようにしています。なんだかんだフォロワーさんもかなり増えてきて、Twitterのヘッダー画像を変えようと思って、いろいろと作っていると、なんとiPhoneとパソコンで画像のクロップ率が違うことに気づきました。
ということで、今回はTwitterのヘッダー画像を作る時に役立つTwitterのヘッダー画像ガイドテンプレートをPhotoshopで作ったので、みなさんにも配布して使っていただきたいと思います。
目次
Twitterヘッダー画像の違い
そもそもTwitterのヘッダーとはどの部分なのかを説明すると、

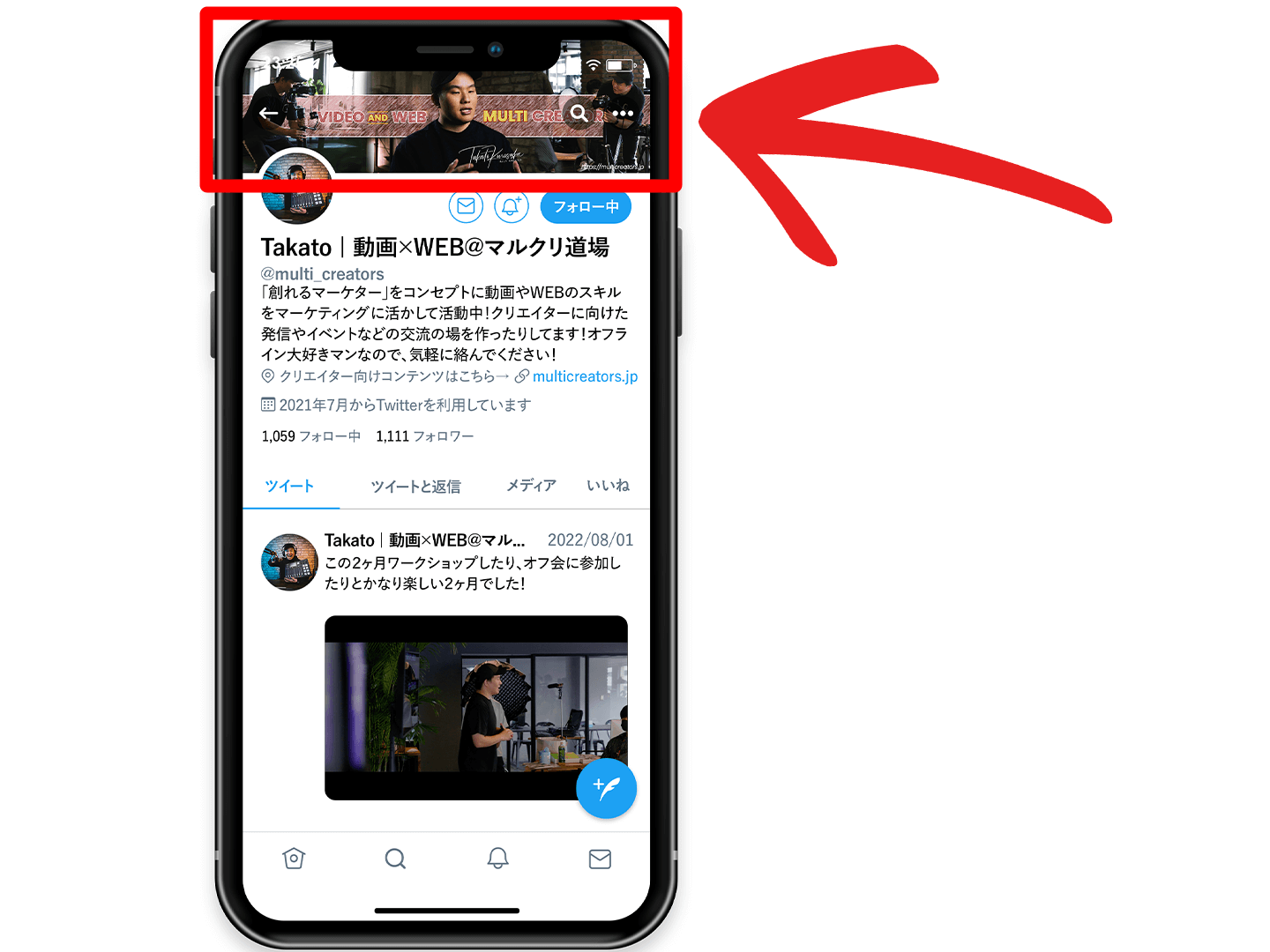
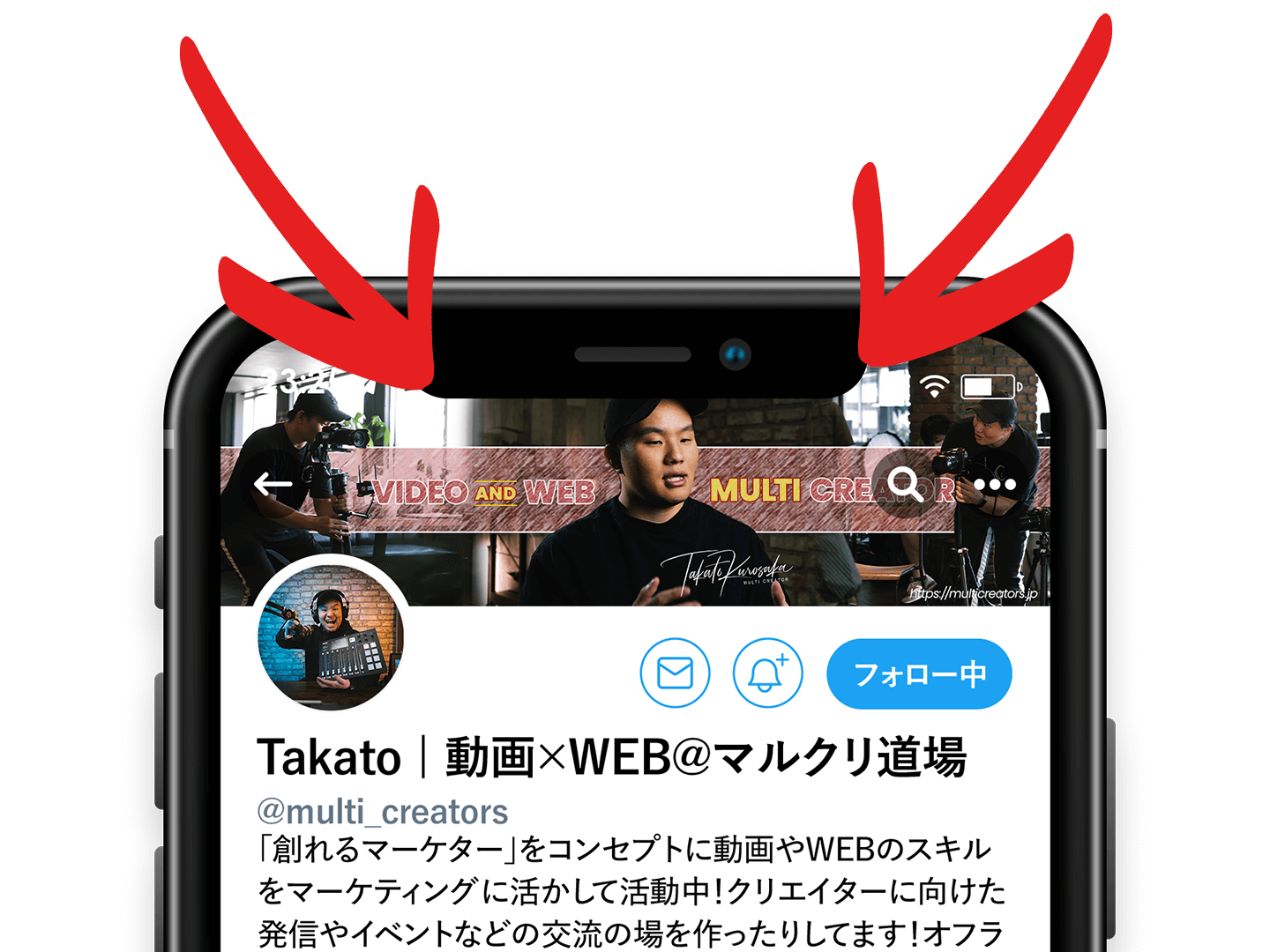
スマホ

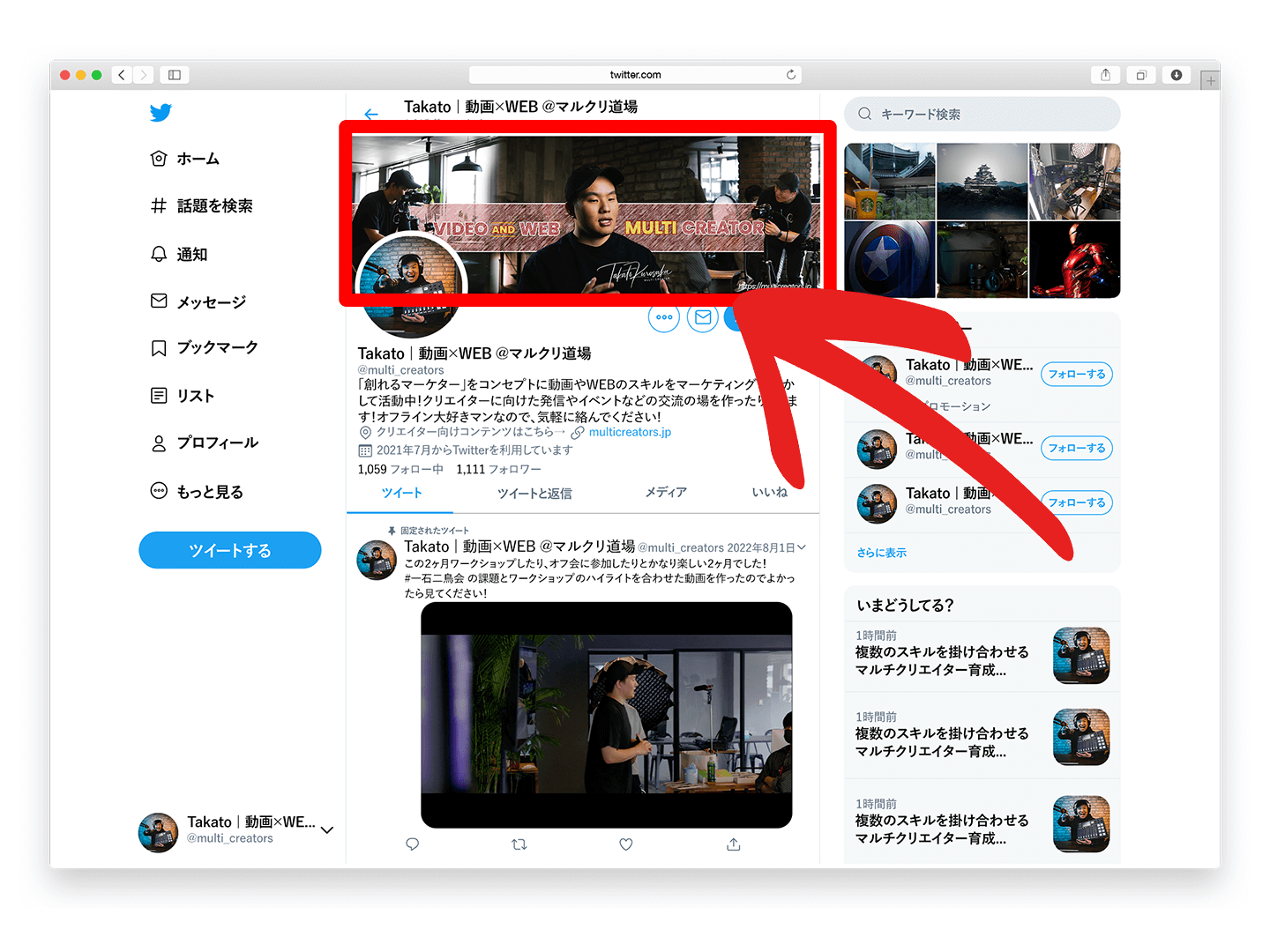
パソコン(ブラウザ)
プロフィール部分に設置することができるので、Twitterをしっかり活用していきたい人にはどんな画像にするかかなり重要です。
そんなTwitterのヘッダーですが、スマホで(特にiPhoneX以降)画像の一部が削られるということがあります。
その理由として、iPhoneX以降のホームボタンの廃止によるフルスクリーンになったことで、インカメが画面に食い込んできました。
これにより、画像や動画の一部がこのインカメ部分に被って見えない仕様となってしまいました。
つまり、Twitterのヘッダーもこれにより、上部が削られてしまっているということです。なので、画像の上の方に文字や顔などを置いてしまうと、うまく見えないということになります。

上部の部分が削られる
さらに機種に関わらず、バッテリーアイコンやWi-Fiなどのアイコンなどもヘッダー画像部分に表示されるため、これらも考慮しないと被ってしまいます。
さらにややこしいことに、Twitterのアイコン画像もヘッダーに少し被っていて、スマホとデスクトップ版で重なり具合も違います。
スマホとパソコンでアイコンサイズが変わる
Twitterのヘッダー画像っていろんな障壁があって、うまく作るのって結構めんどくさいんです。
なので、ホームボタンなし(iPhone12)とデスクトップ版のガイドテンプレートを作ったので、それを活用して、見切れないTwitterヘッダー画像を作ってください。
これからテンプレートの使い方を説明していきます。
テンプレートの使い方
画像を用意
まずはヘッダー画像とプロフィール写真を用意してください。
ヘッダー

横1500px 縦500pxが推奨
プロフィール
横500px 縦500pxが推奨
テンプレートに当てはめる
それぞれ画像ができたら、あとはテンプレートをPhotoshopで開き当てはめていきます。
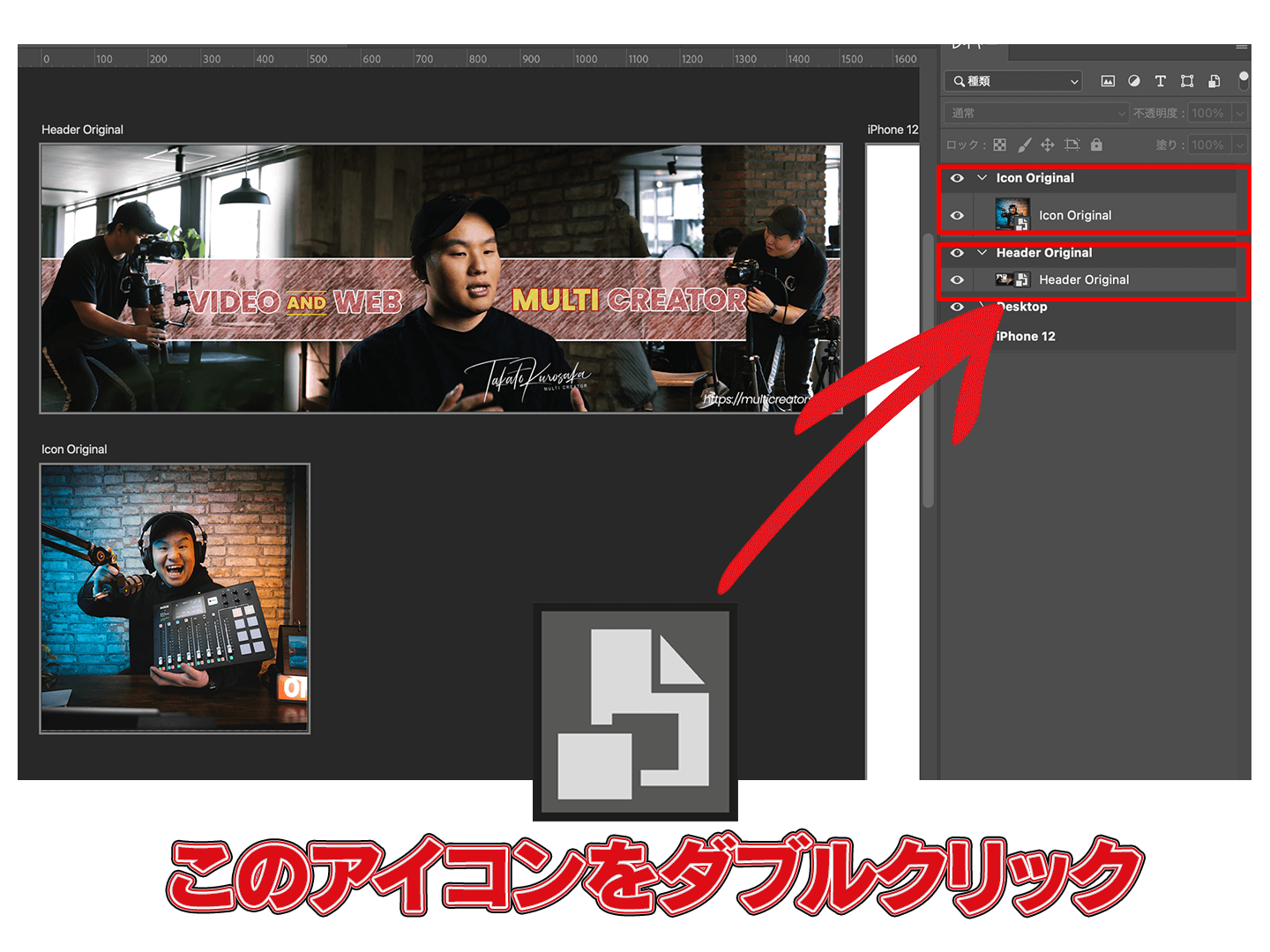
ヘッダー画像は、「Header Original」という画像のアイコン部分をダブルクリックしてください。

テンプレートを開いて右側のレイヤーを操作
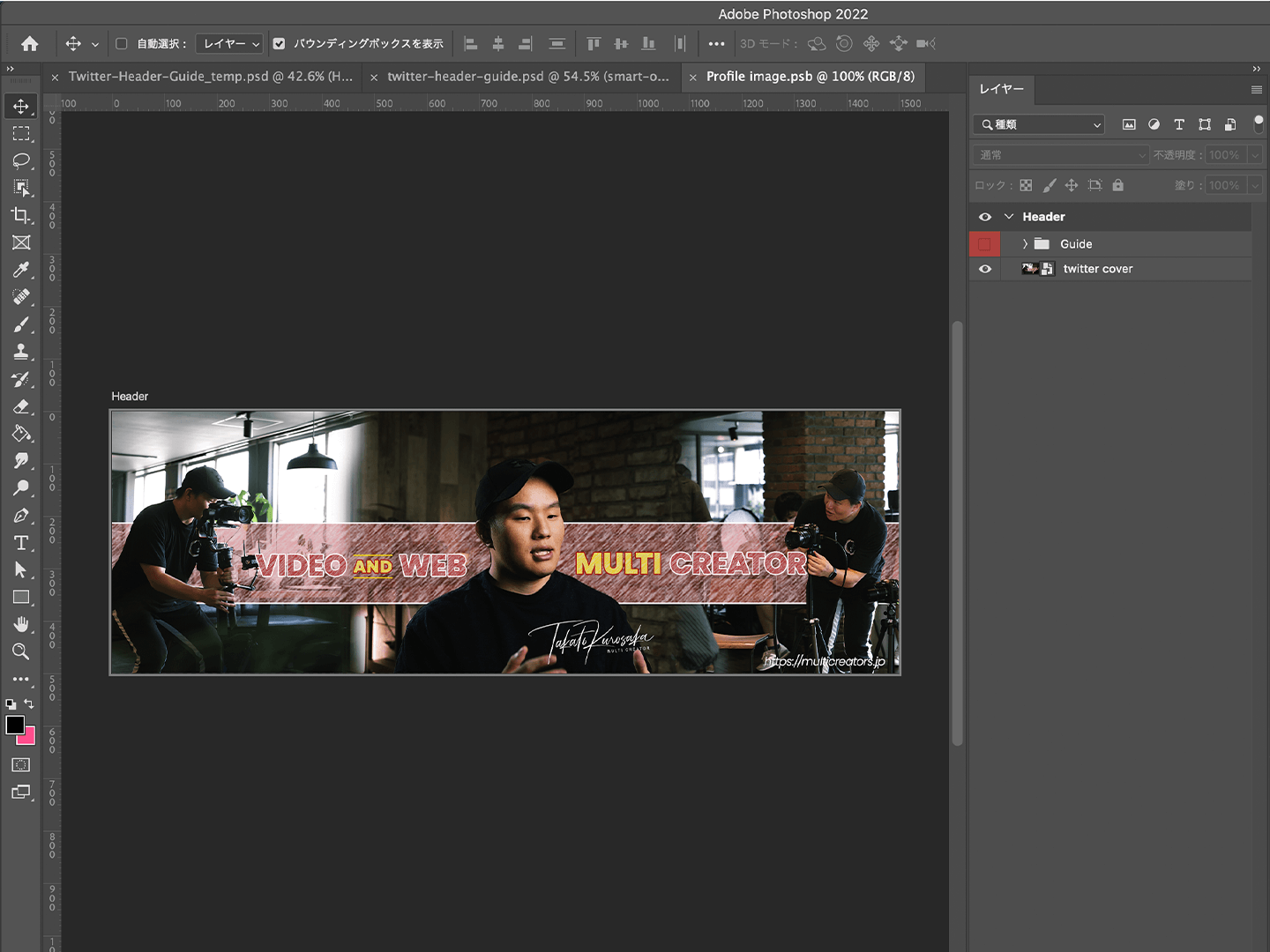
すると別タブで画像が開かれ、そこにみなさんが作った画像を被せます。
しっかり余白がないように被すことができたら、保存します。

ダブルクリック後の画面
保存が完了するとテンプレートファイルのヘッダー部分すべてに変更が反映されています。
アイコンも同様の手順で行います。
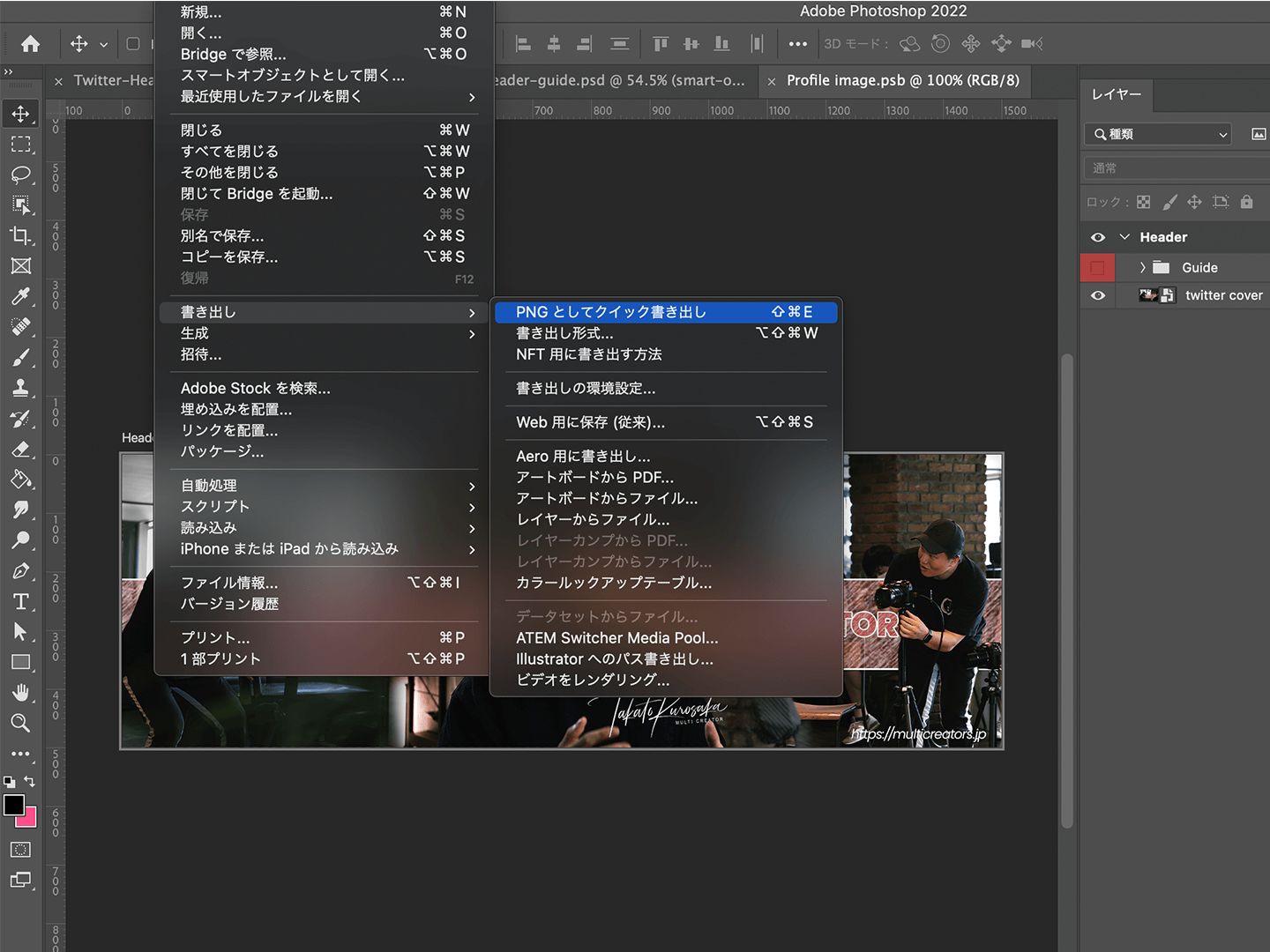
画像の書き出し

ダブルクリック後のファイルで書き出し
スマホとデスクトップ版のレイアウトに問題ないかをチェック後、それぞれ画像を書き出します。書き出すのはダブルクリックで遷移後のところを書き出します。
ダウンロード方法
以上の手順でガイドテンプレートとしてご利用ください。みなさんがTwitterヘッダーを最大限活用できることを祈っています。
テンプレデータは下記よりメールアドレスをご入力いただきダウンロードください。

Twitterヘッダー画像ガイドテンプレート
ダウンロードリンクを受け取る